はじめに
Python で GUI アプリを作成するとなると、Tkinter などの標準ライブラリを使う方法もありますが、コードが複雑になりがちです。
そこで今回ご紹介するのが PySimpleGUI
シンプルな記述で直感的にウィンドウやボタン、入力欄を配置でき、初心者でも扱いやすいのが魅力です。この記事では、PySimpleGUI の基本的な使い方を実例を交えて解説していきます。
やりたいこと
この記事で実現することは、以下の 3 つです。
tkinterとの違い
PySimpleGUI は内部的には tkinter を利用しているため、tkinter のすべての機能が使える一方で、以下のような違いがあります。
-
簡潔なレイアウト記述
tkinter ではウィジェットの配置やスタイル設定に多くのコードが必要ですが、PySimpleGUI はリスト形式で直感的にレイアウトを定義でき、コード量が大幅に削減されます。 -
イベント処理のシンプルさ
tkinter では各ウィジェットごとにイベントハンドラを設定する必要がありますが、PySimpleGUI はシンプルなイベントループで全体の操作を管理できるため、初心者でも扱いやすい設計となっています。 -
学習コストの低さ
tkinter の細かな設定を覚える必要がなく、まずは簡単なウィンドウ作成から始めることができるので、Python で GUI アプリケーションを作りたい初学者にとって理想的な選択肢です。
さらに、tkinter に関しては以前「PythonでGUI開発!Tkinterを使ってシンプルなデスクトップアプリを作成」として詳しく解説した記事もございます。
そちらでは、tkinter の基本的な使い方や注意点について詳しく触れているので、PySimpleGUI との違いをより深く理解するために、ぜひ参考にしてみてください。
準備するもの
ライブラリ
まずは、PySimpleGUI をインストールしましょう。コマンドラインで以下のコマンドを実行します。
pip install pysimplegui
インストールが完了したら、Python のスクリプト内でライブラリを読み込みます。
このライブラリの説明
PySimpleGUI は、従来の GUI ライブラリに比べてコード量が大幅に削減できるのが特徴です。
ウィジェットのレイアウトをリスト構造で定義し、簡潔なコードでウィンドウ作成からイベント処理まで実装できるため、初心者だけでなくプロトタイピングにも適しています。
ディレクトリ構成
ここではシンプルなプロジェクト例を紹介します。以下のようなディレクトリ構成にすると、コードや資材の管理がしやすいです。
pysimplegui_project/ └── main.py # メインのスクリプトファイル
コードスクリプト
実際に PySimpleGUI を使ったサンプルコードを紹介します。
コード例① 名前表示ウィンドウ
ここでは、シンプルなウィンドウにテキスト入力欄と「送信」ボタンを配置し、ボタンが押された際に入力内容をウィンドウ上に表示するプログラムです。
コードは直感的で読みやすく、各部分にコメントを入れて解説しています。
import PySimpleGUI as sg
# レイアウトの定義:ウィジェットをリストでまとめる
layout = [
[sg.Text('あなたの名前を入力してください:')],
[sg.Input(key='-NAME-')],
[sg.Button('送信'), sg.Button('終了')]
]
# ウィンドウの作成
window = sg.Window('PySimpleGUI サンプル', layout)
# イベントループの開始
while True:
event, values = window.read()
# 終了ボタンやウィンドウの×ボタンが押された場合、ループを終了
if event == sg.WINDOW_CLOSED or event == '終了':
break
# 送信ボタンが押されたら、入力内容を表示
if event == '送信':
sg.popup('こんにちは、' + values['-NAME-'] + 'さん!')
# ウィンドウの破棄
window.close()
実行結果
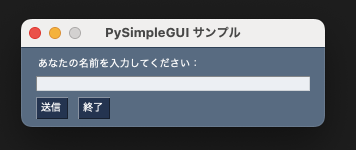
①スクリプトを実行すると、以下のようなウィンドウが表示されます。

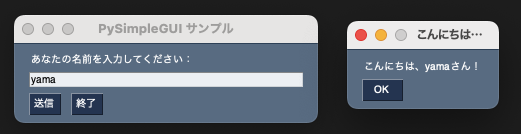
②名前を入力後送信をクリックすると、新しいウィンドウに名前が追加されて表示されます。

実際にコードを動かすと、GUI が反応し、ユーザーの操作に合わせてイベントが発生する様子が確認できます。
コード解説
以下はサンプルコードの一例です。
-
インポートとレイアウトの定義
最初にライブラリをインポートし、ウィジェットの配置をリスト構造で定義します。ここではテキスト、入力欄、ボタンの 3 つの要素を配置しています。 -
ウィンドウ作成とイベントループ
sg.Window関数でウィンドウを作成し、whileループで常にユーザーの操作を監視します。イベントが発生すると、該当する処理が実行されます。 -
イベント処理
「送信」ボタンが押されると、sg.popupを使って別ウィンドウで挨拶を表示します。終了処理では、ウィンドウの破棄を忘れずに行います。
コード例② : ファイル選択ウィンドウ
ここでは、ユーザーがファイルを選択できるウィンドウを作成します。
コード内では、FileBrowseを利用してファイルパスを入力欄に反映させ、選択後にポップアップで表示します。
import PySimpleGUI as sg
layout2 = [
[sg.Text("ファイルを選択してください:")],
[sg.Input(key="-FILE-"), sg.FileBrowse()],
[sg.Button("選択"), sg.Button("キャンセル")]
]
window2 = sg.Window("ファイル選択ウィンドウ", layout2)
while True:
event, values = window2.read()
if event in (sg.WINDOW_CLOSED, "キャンセル"):
break
if event == "選択":
sg.popup("選択されたファイル:", values["-FILE-"])
window2.close()
実行結果
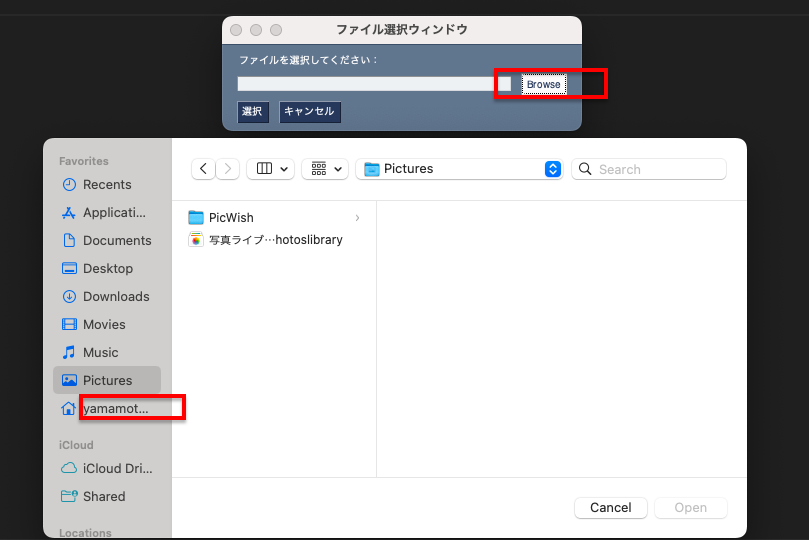
Browseをクリックすることでフォルダのウィンドウが開くことができます。

コード解説
-
テキスト表示
ユーザーに「ファイルを選択してください:」と案内するテキストを表示します。 -
入力欄とファイル参照ボタン
入力欄にはkey="-FILE-"設定をし、sg.FileBrowse()使って、ユーザーがファイル選択ダイアログからファイルを探し、選択したファイルのパスを自動で入力欄に反映させます。 -
操作ボタン
「選択」と「キャンセル」の2つのボタンを配置し、ユーザーの操作に応じたイベントを処理できるようにしています。 -
「選択」ボタンが押された場合
入力欄(key="-FILE-")に表示されているファイルを取得し、sg.popupを用いてポップアップウィンドウで表示します。
注意点
PySimpleGUI を使う際の注意点として、以下の点を押さえておきましょう。
-
イベントループの管理
GUI アプリはイベントループが重要です。無限ループの中で必ずウィンドウの状態を監視し、適切なタイミングで終了処理を行う必要があります。 -
レイアウトの見直し
複雑な画面を作成する場合は、レイアウトが煩雑にならないように、関数やクラスを使って分割するなど工夫が求められます。
まとめ
PySimpleGUI は、初心者でも手軽に GUI アプリを作成できる素晴らしいライブラリです。今回の記事では、基本的なウィンドウ作成からイベント処理、サンプルコードの解説まで、実践的な内容をカジュアルにご紹介しました。
まずはシンプルなアプリから始めて、徐々に機能を拡張していくことで、Python での GUI 開発の楽しさを実感できるはずです。ぜひ、実際にコードを書いて、オリジナルのアプリケーションを作成してみてください!




コメント