はじめに
Googleスプレッドシートを日々の業務や個人プロジェクトで活用していると、「もっと効率的に操作できたら」と感じることはありませんか?そんなときに便利なのが、Google Apps Script(GAS)を使ったカスタムメニューです。
カスタムメニューを使えば、スプレッドシートのメニューに独自の機能を追加することができ、クリックひとつで複雑な操作を簡単に実行できるようになります。
なお、GASのセットアップや基本的な開発環境の整え方については、別記事
で詳しく解説しています。
この記事では、スプレッドシートにカスタムメニューを追加する具体的な方法を解説します。
スプレッドシートをさらに便利にカスタマイズしたい方は、ぜひ最後までお読みください!
カスタムメニューの初期状態を確認しよう
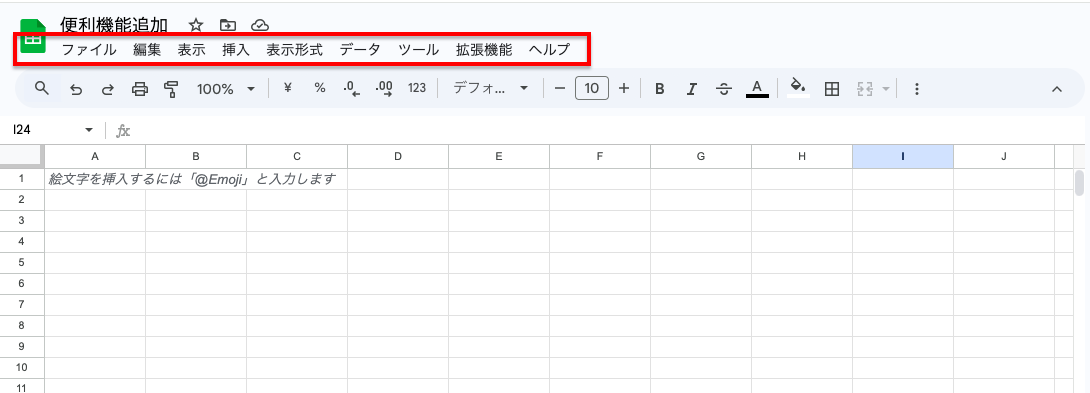
Googleスプレッドシートを開くと、以下の画像のように標準のメニューバーが表示されます。このメニューには「ファイル」「編集」「挿入」などが並んでおり、基本的な操作はここから行えます。

ですが、このメニューバーに独自のメニューを追加することで、頻繁に使う操作を簡単に実行できるようになります。
以下では、カスタムメニューの作成方法をステップごとに解説します。
カスタムメニューを作成する方法
1. 基本のカスタムメニューを作成
まず、以下のコードを使って基本的なメニューを追加する方法を紹介します。
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('便利機能') // メニュー名を設定
.addItem('データをクリア', 'clearData') // 単一のメニュー項目を追加
.addToUi(); // メニューをUIに追加
}
function clearData() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.clearContents(); // データだけを削除
SpreadsheetApp.getUi().alert('データをクリアしました!'); // 完了メッセージを表示
}
コード解説
SpreadsheetApp.getUi()
スプレッドシートのユーザーインターフェイス(UI)を取得します。
このUIを利用してカスタムメニューを作成します。ui.createMenu('便利機能')
新しいメニュー「便利機能」を作成します。
このメニュー名は、スプレッドシートのメニューバーに表示されます。addItem('データをクリア', 'clearData')
メニューの中に「データをクリア」という項目を追加します。
'clearData'は、この項目がクリックされたときに実行される関数の名前です。 ※自身が作成した処理をなんでも設定してください。addToUi()
作成したメニューを実際にユーザーインターフェイスに反映させます。
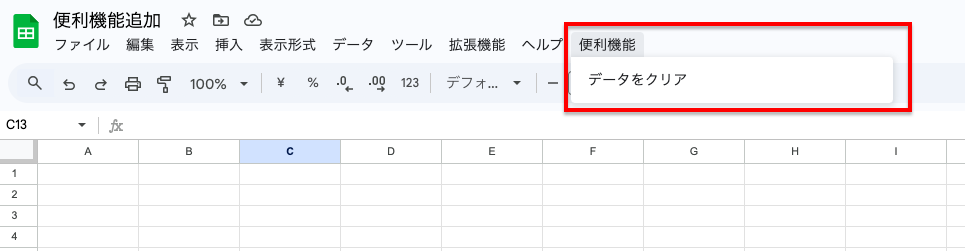
これにより、スプレッドシートを開くと「便利機能」というメニューが右上に追加され、そこから「データをクリア」を実行できます。

メニューの中にさらにサブメニューを作成
カスタムメニューの中に、さらに細かい項目を分類できる「サブメニュー」を作ることも可能です。
function onOpen() {
var ui = SpreadsheetApp.getUi();
// メインメニューを作成
var mainMenu = ui.createMenu('便利機能');
// サブメニューを作成
var subMenu = ui.createMenu('データ操作')
.addItem('データをクリア', 'clearData') // サブメニューの項目を追加
.addItem('行を削除', 'deleteRow'); // サブメニューの別の項目を追加
// メインメニューにサブメニューを追加
mainMenu.addSubMenu(subMenu);
// メニュー全体をUIに追加
mainMenu.addToUi();
}
// 各機能のスクリプト
function clearData() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.clearContents();
SpreadsheetApp.getUi().alert('データをクリアしました!');
}
function deleteRow() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.deleteRow(sheet.getActiveCell().getRow());
SpreadsheetApp.getUi().alert('現在選択されている行を削除しました!');
}
サブメニューに関連するコード解説
createMenu('データ操作')「データ操作」という名前のサブメニューを作成します。
このサブメニューはメインメニュー「便利機能」に組み込まれます。addItem('データをクリア', 'clearData')
サブメニュー内に「データをクリア」という項目を追加します。
クリックすると、clearData関数が実行されます。addItem('行を削除', 'deleteRow')
サブメニュー内に「行を削除」という項目を追加します。
クリックすると、deleteRow関数が実行されます。addSubMenu(subMenu)
作成したサブメニューをメインメニュー「便利機能」に組み込みます。
これにより、メインメニューをクリックすると、その中にサブメニューが表示されるようになります。
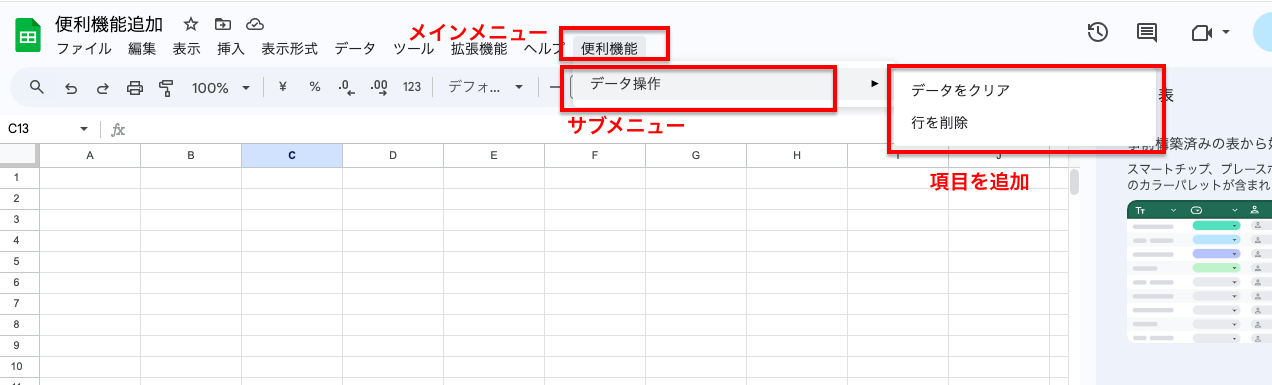
実行結果
メインメニュー:「便利機能」がスプレッドシートのメニューに追加。
サブメニュー:「便利機能」の中に「データ操作」というサブメニューがあり、その中に「データをクリア」「行を削除」の項目が並ぶ。

カスタムメニューを削除(リセット)する方法
カスタムメニューはスプレッドシートを開いた際にonOpen関数で追加されます。そのため、カスタムメニューを削除したい場合は、以下のいずれかの方法でメニューをリセットできます。
方法 1: onOpen関数を空にする
onOpen関数で作成したカスタムメニューを削除するには、onOpen関数の内容を空にして保存します。次にスプレッドシートを再読み込みすると、カスタムメニューがリセットされます。
これにより、次回スプレッドシートを開いた際にカスタムメニューが表示されなくなります。
方法 2: スクリプトを削除する
スクリプトエディタ内でカスタムメニューに関連するスクリプトを削除し、スプレッドシートを再読み込みすると、カスタムメニューも消えます。
- スクリプトエディタを開きます(「拡張機能」→「Apps Script」)。
- カスタムメニューを追加するコード(例:
onOpen関数)を削除します。 - スプレッドシートを再読み込みします。
まとめ
この記事を参考にして、ぜひ独自のカスタムメニューを作成し、スプレッドシートをさらに便利にカスタマイズしてみてください。また、条件付きで動的にメニューを変更する方法や、さらに複雑な機能を追加する方法も試してみると、作業効率がさらに向上します。
シンプルで実用的なカスタムメニューを作り、Googleスプレッドシートを使いこなしましょう!




コメント