デスクトップアプリを作ってみたいけど、複雑そうだし、どこから始めたら良いのかわからない…そんな方にぴったりなPythonの標準GUIライブラリ「tkinter」を使った入門ガイドです。Tkinterなら、わずか数行のコードでシンプルなアプリを作成できます!
(ちなみに読み方は”ティーケーインター”らしいです!私は最近までティーキンターって呼んでました。。)
ここでは、ウィンドウの作成から簡単な操作、実践的なアプリまで丁寧に解説していきます。
Tkinterの基礎知識
TkinterとはPython標準のGUIライブラリで、デスクトップアプリを簡単に作成できるツールです。シンプルな記述でウィンドウやボタンなどの基本要素を使うことができ、Pythonスクリプトから直接デスクトップアプリケーションを構築可能です。
Tkinterの使い方をステップで解説
Step 1: Tkinterの導入とウィンドウの作成
まずは、Tkinterをインポートしてウィンドウを立ち上げる基本構文を確認しましょう。
import tkinter as tk
# ウィンドウを初期化
root = tk.Tk()
root.title("Hello, tkinter!")
root.geometry("400x300")
#ここに作りたいアプリの処理を書く
# メインループの開始
root.mainloop()
コード解説
- import tkinter as tk
まず最初に、Pythonに組み込まれているtkinterをインポートします。tkinterモジュールはPythonでGUIアプリケーションを作成するためのライブラリで、この一行で使えるようになります。as tkとすることで、以降のコードでtk.と短縮して呼び出せるようにしています。 - root = tk.Tk()
次にtk.Tk()でウィンドウオブジェクトを生成します。このオブジェクトはアプリ全体を表し、アプリのメインウィンドウを構築するための基本になります。変数rootにこのウィンドウオブジェクトを格納し、以降の操作や設定はrootを使って行います。
タイトル(title)を決めて、画面のサイズ(geometry)を決めます。
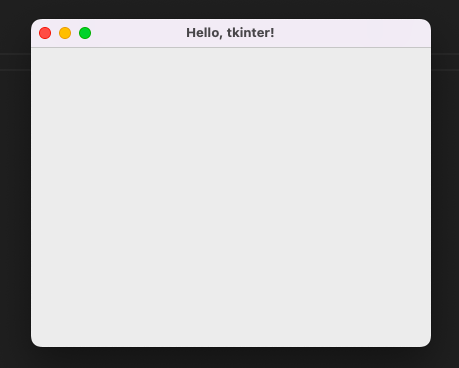
このコードにより、簡単なウィンドウが表示されます。
こんな感じで表示されればOK↓

Step 2: ラベルとボタンの追加で画面に文字を表示
次に、ウィンドウ上に文字を表示するラベルと、ボタンを配置します。
label = tk.Label(root, text="こんにちは!")#labelクラスでテキストの表示 label.pack() button = tk.Button(root, text="閉じる", command=root.destroy) #destroy ウィンドウを閉じて、プログラムを終了するための関数です。 #butonクラスでボタンの表示 button.pack()
Step 3: エントリーウィジェットの追加でユーザー入力を受け取る
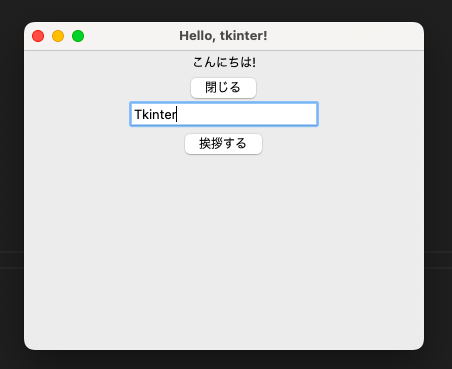
次に、ユーザーの入力を受け付けるテキスト入力欄(Entry ウィジェット)を追加します。例えば、名前を入力して挨拶メッセージを動的に変更することができます。
entry = tk.Entry(root) # Entryクラスでテキスト入力欄を作成
entry.pack()
def greet():
name = entry.get() # テキスト入力欄の内容を取得
label.config(text=f"こんにちは、{name}さん!")
greet_button = tk.Button(root, text="挨拶する", command=greet)
greet_button.pack()
コード解説
- entry = tk.Entry(root)
Entryはユーザーから文字入力を受け取るためのテキストボックスを作成するウィジェットです。このテキストボックスに名前を入力することで、挨拶メッセージが変化する仕組みを作ります。 - label.pack()
pack()メソッドを使うことで、このLabelをウィンドウ上に配置します。pack()には位置指定のオプションがあり、必要に応じて細かくレイアウト調整もできますが、ここではデフォルト設定で配置しています。 - greet_button = tk.Button(root, text=”挨拶する”, command=greet)
Buttonウィジェットは、ボタンを作成するためのウィジェットです。ここでは、ボタンのテキストに「挨拶する」と表示し、command=greetでボタンがクリックされた際にgreet関数が実行されるように設定しています。

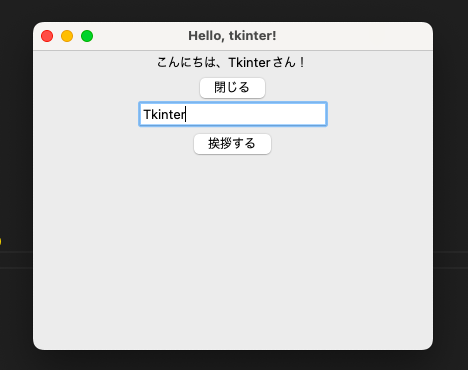
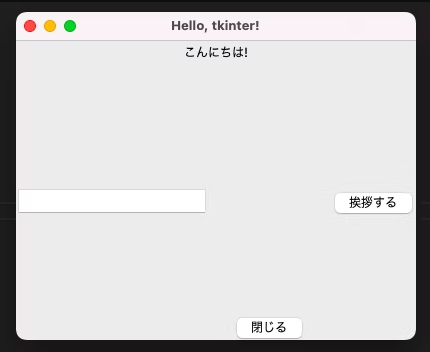
入力して’挨拶する’ボタンを押すと

こんな感じで、テキストボックスに入力したテキストを受付け動的に操作することも可能です!
packの使い方についてちょっと補足
上記の通りpack関数は引数なしで設定できますが、オプションを()内に書くことで配置を細かく調整することも可能です。
例えば’side’オプションを使うと、配置方向(上・下・左・右)を指定できます。
※デフォルトはtop(上)で設定されています
これは先程のコードのパーツにそれぞれオプションを指定しました。
label.pack(side="top") entry.pack(side="left") greet_button.pack(side="right") button.pack(side="bottom")

ちょっと見栄えは悪いですが、このようにパーツの配置を簡単に設定することができます。
他にもオプションは様々あるので、用途に合わせてデザインを整えてください。
・side
・anchor
・padx, pady
・fill
・ipadx, ipady
・expand
・before, after
など
Tkinter活用時の注意点とコツ
Tkinterでアプリを作る際には、いくつかの注意点とコツを知っておくと、トラブルを避けたり、効率よく開発を進めることができます。以下に代表的なポイントを紹介します。
1. 無限ループに注意する
Tkinterはmainloop()によってアプリが継続して動作しますが、ボタンのクリックやユーザー入力を処理する際に、自分で無限ループ(while Trueなど)を組むと、アプリがフリーズしてしまうことがあります。mainloop()にすでにループ機能が備わっているため、無限ループを使わずにtkinterに用意されたイベント処理(commandオプションやbindメソッド)を活用しましょう。
2. リソースの解放を忘れない
画像や大きなデータを扱う際には、使い終わったリソースを適切に解放することが重要です。たとえば、画像を表示する際にPhotoImageクラスを使用した場合、使い終わったらそのオブジェクトを削除(delキーワードで削除するか、変数をNoneにするなど)することで、メモリの無駄な消費を防ぐことができます。
3. レイアウトを整える
Tkinterにはpack()、grid()、place()といったレイアウト配置の方法があり、これを使い分けることでアプリの見た目を整えやすくなります。特に複雑な画面では、grid()による表形式の配置や、place()を使った細かな位置調整が便利です。ただし、複数のレイアウト方法を同時に使うと表示が崩れることがあるため、1つのレイアウト方法に統一するか、部分ごとに整えると良いでしょう。
まとめ
Tkinterはシンプルな記述でGUIアプリを作成できる便利なライブラリですが、注意点を意識しておくと、より快適に開発が進みます。イベント管理やレイアウト調整のコツを活用し、分かりやすくメンテナンスしやすいコードを目指してみましょう!